SASS- Syntactically Awesome Style Sheet, is a CSS preprocessor designed by Hampton Catlin and developed by Natalie Weizenbaum with features that extend the default capabilities of vanilla CSS. It is an extension of CSS that is compatible with all the versions of CSS and prevents the repetition of styles.
Features of SASS
There are some features of SASS that make styling seamless and nonrepetitive. and also enhance the understanding of the 7-1 pattern SASS architecture
- Mixins: this feature is a variable used in storing a block of codes that would be reused in the course of styling a product. For reusing this, @includes is used where alongside the name of the mixin. Here is an example:
@mixin specialCell(){
font-style: italic;
font-weight: bolder;
}
&_data {
color: $dataColor;
@include specialCell();
}
Extends/Inheritance @extends used inside a stylesheet lets you inherit a set of properties from one selector to another. for this to happen, use the modulus sign (%)sign in front of the selector name.
%header{
font-size: $font;
text-align: center;
color:hsl(53, 100%, 82%);
// border-collapse: collapse;
border: white 2px solid;
padding:$padding
}
&__row {
@extend %header;
}
- Variables: This is used to store values of properties which will be reused all through the stylesheet. For properties such as colors, font family, etc. to use these, we begin the variable name with %, e.g %font-family
$fontfamily: sans-serif;
$bg-color:hsl(231, 14%, 15%);
$color: rgb(245, 240, 240);
$font: 14px;
$dataColor: pink;
$otherBorder: 2px solid white;
$padding: 10px;
&_data {
color: $dataColor;
@include specialCell();
}
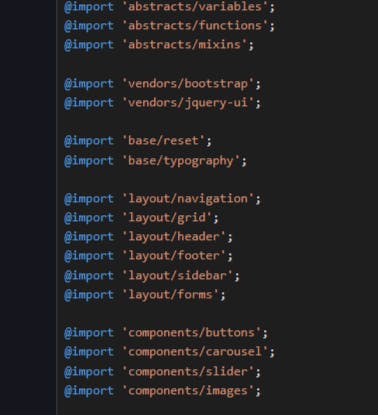
- Partials and importing: some of the styles used on a style sheet such as mixins or variables can be written on a different file and named using an underscore to indicate that they are partial files, e.g _mixins.scss. When reusing styles from this file we import them using @import or @use at the top of the stylesheet. This is very important in the 7-1 pattern SASS architecture.
INSTALLATION OF SASS
Before the SCSS codes can easily compile to CSS and get rendered on a website, SASS must be successfully installed. There are a couple of ways to achieve this but in this article, we will be considering the most popular methods which are- installation globally into your computer and installation of the extension on your most preferred IDE.
Global Installation using npm. Before installing sass into your computer, whether Mac, Windows, and Linux, node js must be installed, and this automatically comes with npm. If you do not have nodejs installed on your computer, I advise you through this- codedaddy.hashnode.dev/getting-started-with.. , it will serve as a guide Here are the steps to install sass using npm-Node Package Manager:
On your terminal type:
```npm install sass -g
And to be sure that sass is successfully installed, check the version using the command line:
```sass --version.
If it did install successfully, the version should include 1.55.0
Installation of the live sass compiler on IDE. From the VSCode marketplace, the extension can be installed and

After successfully installing the extension, you are ready to start your first SASS projects, three files are needed - the index.html, styles.css, and styles.scss. All the styles will go into the SCSS file, and for the compiler to generate the CSS, click on watch sass:

7-1 SASS ARCHITECTURE
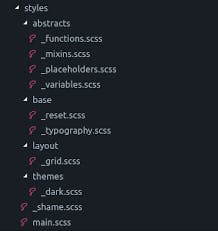
Building projects are made easier and faster with sass, it is also important to keep things organized as well. hence, 7-1 pattern to the rescue. The 7-1 pattern means 7 folders in 1 file. Basically, this keeps all your folders structured and then compiles them into one CSS file. Furthermore, all 7 folders have respective partial files in them respectively and are all linked into the main SCSS file which is then compiled into the CSS file, hence it's easier to find what folder it is you need Here is a breakdown of the 7 folders and what they hold.

- Abstract or utilities Right before delving into the sass architecture, you have read through the features of SASS so this will be a lot easier to comprehend. The abstract/utility folder consists of files that have _mixins, _variables, and _colors partial files all in the abstract folder. These folders are more like helpers that contain styles that are reused in the project by other folders.
-Vendors These are third-party stylesheets used in the project. These could be libraries or frameworks such as jquery, tailwind, bootstrap, etc.
-Base This contains codes that define the default CSS styles which are used throughout the projects. Such as the topography and reset files. This contains boilerplate styles used all through the application.
-Layouts This contains styles for different sections of the projects- navbar, header, footer, sidebars, etc, which are repeated on all the pages in a multi-page website or a single-page site.
-Components In this folder, styles for reusable components are stored here such as buttons, links, forms, carousels, images, etc.
-Pages Here, styles that are specific to different pages are saved here. Let us assume we have an about page and we also have styles that are specific to just the about page, they would be saved in a partial file inside this folder as _aboutus.sass
-Themes This folder is not frequently used because the purpose it serves isn't implemented on all projects. For a project with different themes such as dark mode, light, or other colors, styles related to each theme are written in these partial files, for example _darktheme.scss, _monakaiTheme.scss, etc. All these files are stored in the Themes folder. All these partial files in the 7 folders are all imported into the main scss file which is compiled into the CSS file.

CONCLUSION
The need for this architecture cannot be overemphasized in keeping everything organized and easy to understand. For large projects with lots of developers working on them, this is very important to help easily trace and resolve issues faster.
