In this article, I will be giving a detailed analysis of the use of Sass on React projects. We would be building a simple login page using a React application and the 7-1 SASS architecture.
CONTENT
1.0 React Vite App set up
2.0 SASS Architecture in React
1.0. React is a javascript library that makes it easier to build interactive UI. It is easier to debug because components are reusable and it prevents writing long codes as it is in vanilla javascript.
To set up a react application, you can either use npx-create-react-app or vite. I strongly recommend VITE because it saves data and time.
To start your vite application, run :
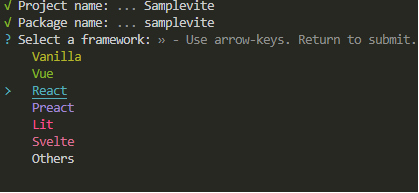
npm create vite


cd Samplevite
npm install
To open this on the browser:npm run dev
When the app is successfully installed and opened on the browser:

And now our React application is set up.
the 7-1 SASS ARCHITECTURE:
SASS-Syntactically Awesome Style Sheet is a CSS preprocessor that makes CSS easier to write by eliminating unnecessary repetition of some styles.
Its features include variables, nesting, mixins, functions, partials & Importing, inheritance, the '&' operator, control directives, interpolation, and placeholders. These features save time and make it easier to build applications. Kindly refer to this article for a better understanding of the features.
The 7-1 SASS architecture is highly recommended for large projects because it makes them easier to style and debug. This architecture entails having seven folders, and these folders have their files, which are all imported into one file.
Working with the Sass architecture in react is quite different from building it on vanilla HTML. Following through on the process here step by step will give clarity on how things work around here:
First, install node-sass by running this command :
npm install node-sass
After successfully installing this, we are ready for our architectural setup.
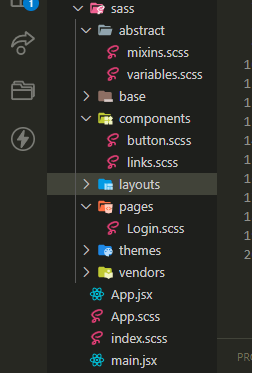
Inside the src folder, we will create a folder called sass where all 7 folders containing the styles will be saved and a pages folder, for all the pages in the project.
Inside these folders, we would have necessary sass files that would be used to build the project. For this article, we will be building a simple login page.

Each folder in the sass folder contains the necessary files needed for the project.
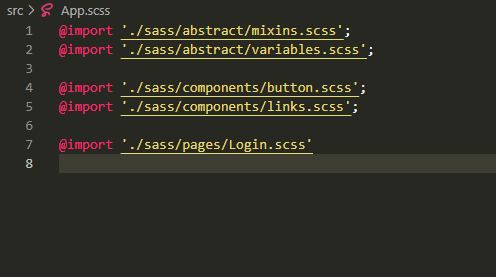
The next thing we will do is to change the extension of the app.css file to app.scss and import all the files in the sass folder into it.
Here is what the app.scss file should look like:

With the style of each file of the sass folder in its place, and properly imported in the app.scss file, the styles will be affected on the web page.

The JSX file
import React from 'react'
function Login() {
return (
<div className='wrapper'>
<div className='title'>
<h3>Welcome Back</h3>
<p>Enter Details to Login</p>
</div>
<form>
<input type="text" placeholder='Username'/>
<input type="email" placeholder='Email Address' />
</form>
<div className='buttonWrap'>
<button className='button'>LOG IN</button>
</div>
</div>
)
}
export default Login
Here is the login.scss file where all styles pertaining to the login page is written
The button component:
.button{
width: 100%;
margin: auto;
color:$buttonColor;
font-weight: 200;
display: inline-block;
text-align: center;
background-color: $secondaryColor;
border-radius: 3px;
padding: 10px;
margin-top: 10px;
border: none;
}
.wrapper{
margin: auto;
width: 70%;
}
.title{
line-height: 40px;
text-align: center;
h3{
color: #213F7D;
font-size: $largeFontSize;
}
p{
color:$textColor;
font-size: larger;
}
}
form{
margin-top: 40px;
input{
width:90%;
@include inputBox
}
}
.buttonWrap{
text-align: center;
width: 90%;
}
And when we open this on the browser, we have our Login Page

Conclusion:
It is important to note that SASS architecture in React differs significantly from its use in HTML. The 7-1 SASS architecture is quickly adopted because it simplifies the development of large applications in teams.
